James Strachan | Data Visualisation | #MakeoverMonday | 2020 | Week 42
Introduction
This week's theme was all about Healthcare Spend. The data set contained 3 metrics: i) spend in USD per capita; ii) spend as a % of GDP; and iii) sub-category spend as a % of total healthcare spend. The sub-categories were Total, Government/Compulsory, Voluntary and Out-Of-Pocket. The data was also split by country and year and had a lot of holes (not every country had data for every year), so a key question became whether to keep all the data (and show the holes) or only focus on time periods where all countries were represented.
The OECD Data Original
This wasn't terrible, but it was a little difficult to read with a long list of diagonal country labels sorted in ascending order of spend (rather than alphabetically). It had some interactivity on the site, which was good, but it wasn't that rewarding to click around and explore.
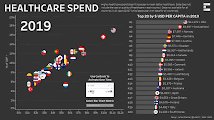
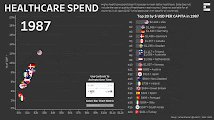
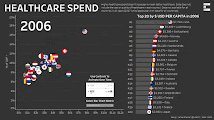
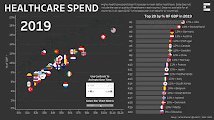
As the data was at country level over time I decided to mimic the late, great Hans Rosling and animate the countries over time on a scatter plot. I also thought I would use country flags again (as I'd scraped a bunch of them for a previous week, so only had to collect a few more from Wikipedia). I also added a bar chart race to the right hand side, so it was a bit easier to see the specific values and rankings at a glance. (This also helped highlight years where country data wasn't available). In the end I was pleased with the result, especially as an animated GIF below. However, it obviously isn't nearly as this on Tableau Server.
Again, I tried to design a dashboard that would work on both Desktop and Mobile. What was interesting this week was that I learned that not all the animation controls seem to be available in mobile. You get the slider, but you don't get the 'play' button, so the user can't just press play on mobile and watch the chart go. This is unfortunate and hopefully something Tableau will address in future. Anyway here's a screenshot of the mobile design...
The version you see will depend on the device you are using




Comments
Post a Comment